第二天了,呼~~~
這真的一天比一天緊張,要立即生出一個帥氣的標題就浪費我五分鐘了(才五分鐘而已)
第一天我們知道了用檢查找到了我們的箱子,今天就來讓箱子有長寬吧!!!(今天的內容相當簡單)
看到長寬第一個讓我們印象深刻的是
"width"、"height"
OS:這樣一來就可以比誰的div比較大隻了XDDD......
首先我們在CSS上寫我們的程式碼~~~
(為什麼不是寫在HTML裡???O_O)
哇,這裡我整個愣了....
好吧!!!我稍為講一下HTML和CSS的差別吧!!!
HTML世界就像是一個很原始的文件檔一樣,只有一些文字、標題、清單、表格...(只有標籤型怪物而已,這些標籤型怪物都非常單調,只有黑跟白)。
因為HTML世界太過於單調,所以人們又創造了新的世界CSS(又稱為CSS新世界),在CSS新世界裡有著大小、長寬、背景顏色....還有很多很多的修飾型怪物,這些修飾型怪物會去修飾標籤型怪物並讓標籤型怪物變的更強大也更漂亮。(這樣一來所有單調的HTML世界都會因為新世界的關係,變的更加美妙XDD)
好了啦,在講下去div就無法現型了XDD
快快快,我們廢話就不多說了,趕快在CSS上寫我們的程式碼吧~~~
首先我們要在CSS上面先將我們要修飾的怪獸啟動一下~~~
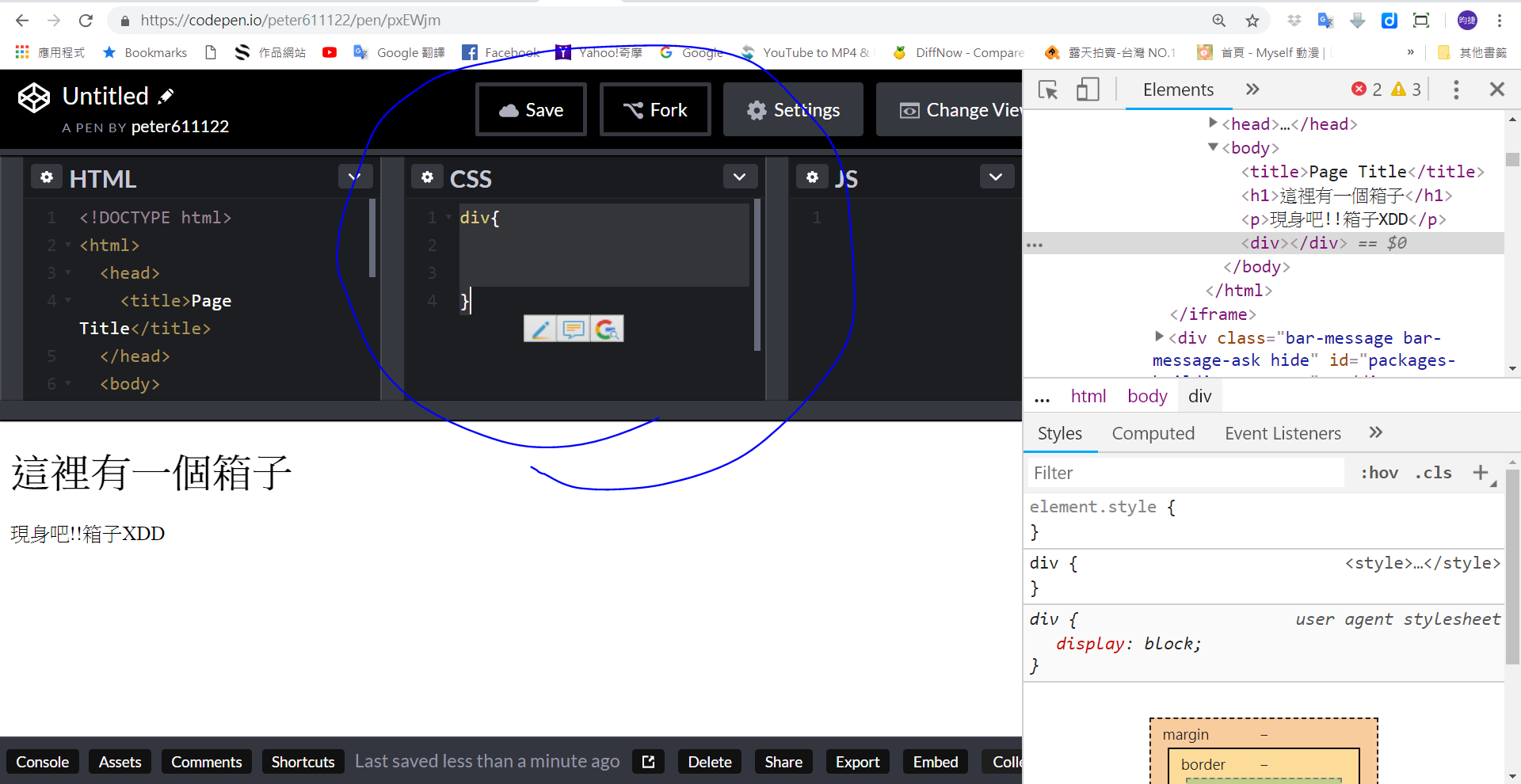
在css的世界裡,我們是這樣啟動的(開始念咒語啟動煉金術式XDD)
div{
}

啟用了,我們在裡面放進我們的兩個修飾型怪獸在裡面(修飾型怪獸一定要放進術式裡,不然沒有任何作用喔!!!)
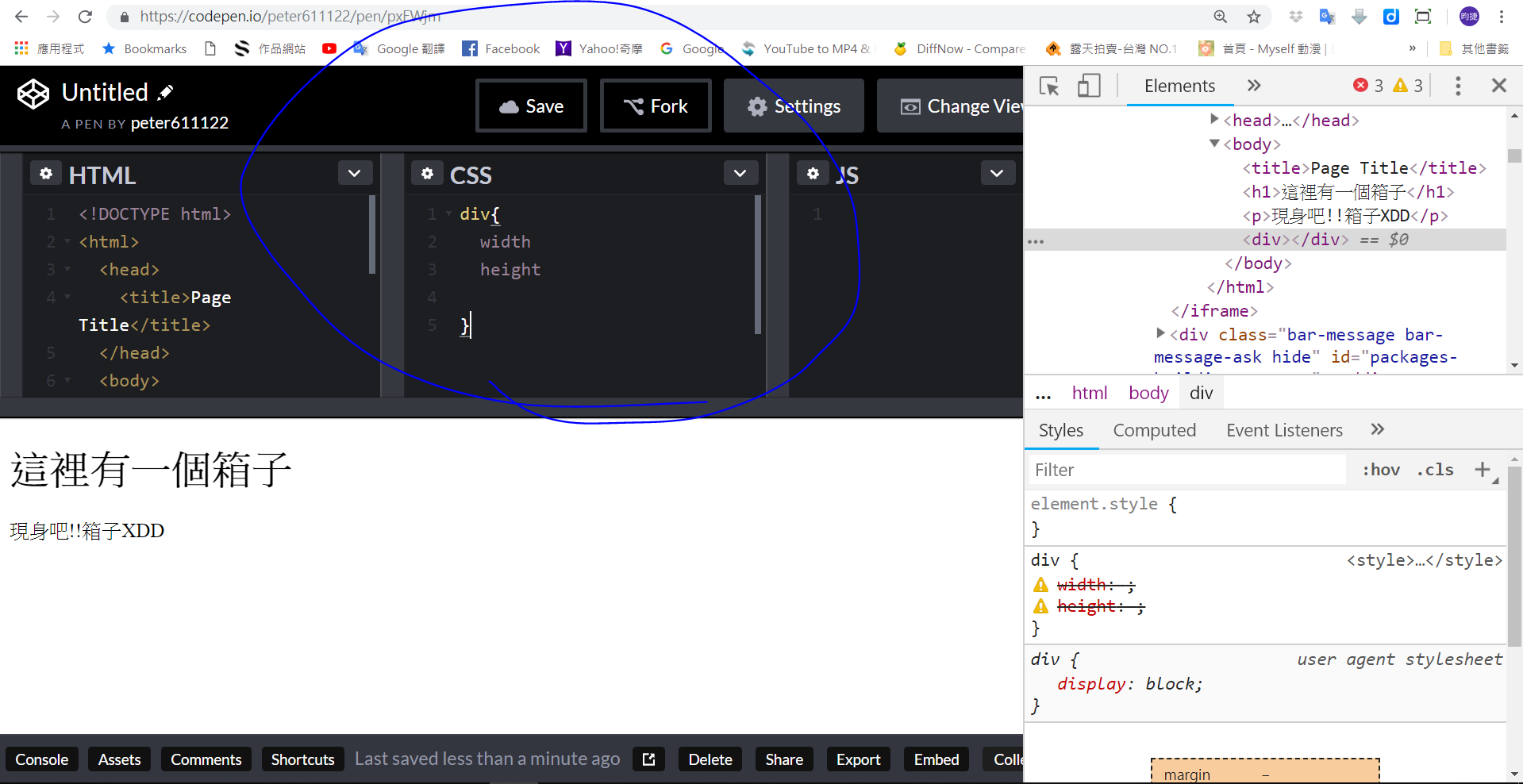
div{
width
height
}

修飾型怪獸放進來了,還是沒有反應ORZ,這時一隻超強大的怪獸跳了進來(蝦咪,還有怪獸跳進來湊熱鬧)
作者頭有點暈~~~~~(@@@@@@@@@)
明天再跟大家分享,在CSS的世界裡除了修飾型怪獸,還有什麼怪獸那麼OP,居然沒有它術式會完成不了XDD
讓我們一起期待明天的文章!!!!!!!!!!!!!
(讀者OS:我一點也不期待>_<)
(作者OS:拜託期待一下嗎??)
